
こんにちは、Kome(@chankomeppy)です。
前の記事では、シンプルな基本の囲み枠のHTMLとCSSについて詳しく説明しました。
この記事はその続編で、シンプルな囲み枠に「タイトル」をつけるというものです。
▼タイトル付き囲み枠とは、こういうやつです。
タイトル付き囲み枠の例①です
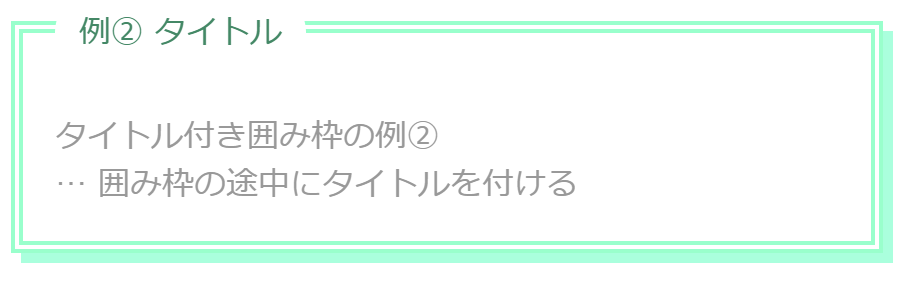
タイトル付き囲み枠の例②です
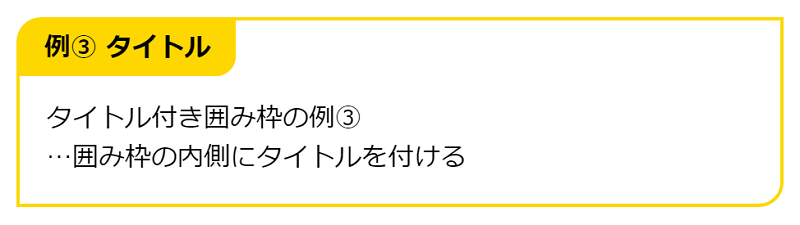
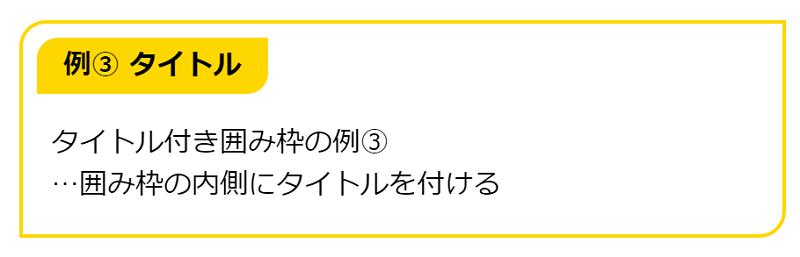
タイトル付き囲み枠の例③です

シンプルな囲み枠は簡単に作れたけど...タイトル部分の作り方は想像できないよ。

シンプルな囲み枠を理解できたなら、タイトル付きも理解できるはず!! 分かりやすく説明するよ!
前回の記事の内容が前提となっているので、読んでいない方は読んでみて下さいね!
▼前回の記事はこちら
www.chankome.com
タイトル付きの囲み枠は、要点をまとめたい時に大活躍します!
タイトル付きの囲み枠をコピペではなく自力で作れるようになれば(or その仕組みを理解できるようになれば)、CSSで表現できる幅が一気に広がりますよ。
- divタグを使った基本的なカスタマイズ方法
- 基本的なCSSプロパティ
- 配置を表現するCSSプロパティ
▼目次はこちら (クリックして表示)
タイトル付き囲み枠(完成例)
この記事で紹介するポイントを押さえれば、自由自在にタイトル付きの囲み枠が作成できます。以下の3つの囲み枠はその例です。
(Resultをクリックすると完成例が表示されます)
See the Pen box with title by chankome (@chankome) on CodePen.
タイトルの作り方(spanタグ)
まず、spanタグを使用して作る基本的なタイトルの作り方を説明します。
spanとは、
<span>~</span>で囲った要素をインライン要素としてグループ化する際に使用します。spanタグ単体では意味を持たず、文章のテキストの一部を装飾する場合などに用いられます。インライン要素やspanタグについては、以下の記事まとめていますので参考にしてください。
タイトル付き囲み枠のHTML
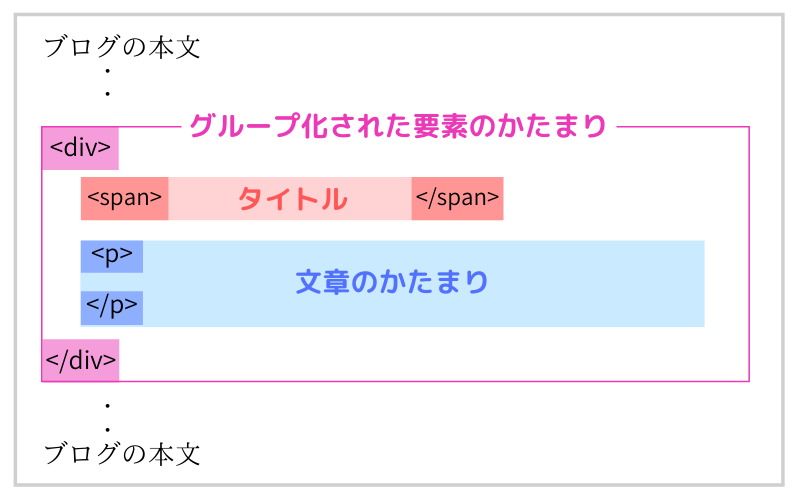
spanタグを使ったタイトル付き囲み枠の構造はこのようになっています。
<div class="クラス名"> <span class="クラス名">タイトル</span> <p>ここに本文を入力します</p> </div>
囲み枠本体(div)を親要素として、その中にタイトル(span)とテキスト段落(p)が子要素として収納されています。

HTML構造上は囲み枠の中にタイトルが入っていますが、タイトルの位置を上下左右に動かすことができるので、タイトルが囲み枠の外側に出ているように表現することも可能です。

divの中にspanとpがあるんだね!タイトル付き囲み枠の構造は理解したよ!
タイトル付き囲み枠のCSS
CSSの例は後で記述しますので、まずはプロパティについて説明します。
配置の設定(position, top, left)
タイトル(span)を好きな場所に移動するためには、「position」というプロパティを使用します。
position
ボックスの配置方法を指定するプロパティ
position: relative;
⇒ 相対的な位置に配置
position: absolute;
⇒ 絶対的な位置に配置
親要素にrelative、子要素にabsoluteを設定すると、親要素を基準にして子要素を好きな位置に移動できるようになります。
つまり、囲み枠にタイトルを付ける場合、囲み枠本体(div)にrelative、タイトル部分(span)にabsoluteを指定すれば、囲み枠本体を基準としてタイトル部分を上下左右に移動できます。
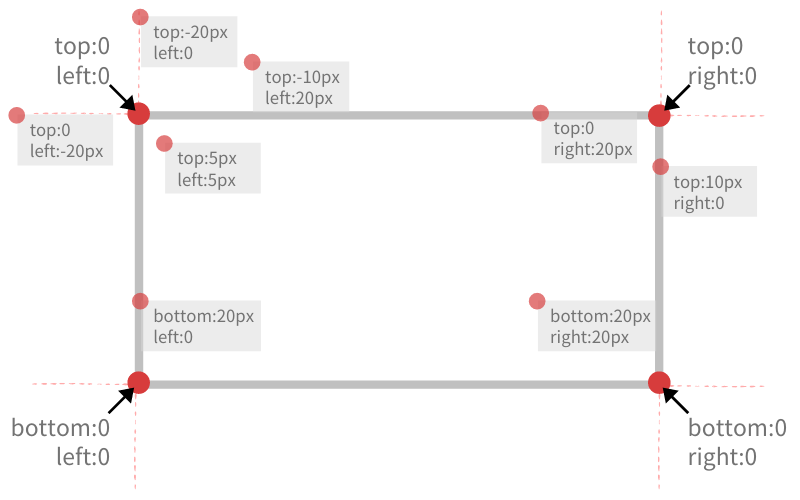
タイトル部分を上下左右に移動するためのプロパティが「top」「left」「right」「bottom」です。
top / left / right / bottom
上 / 左 / 右 / 下からの距離を指定するプロパティ
top: 上からの距離を指定
left: 左からの距離を指定
right: 右からの距離を指定
bottom: 下からの距離を測定
イメージとしては以下の図のような感じです。

囲み枠のタイトルは通常左上に設置されるので、左上(「top: 0」と「left: 0」)を基準とします。
親要素の囲み枠の上を基準(0)として、内側(下)に16px移動するときは「top: 16px;」、外側(上)に16px移動するときは「top:-16px;」となります。
同様に、囲み枠の左を基準(0)として、内側(右)に16px移動するときは「left: 16px;」、外側(左)に16px移動するときは「left:-16px;」となります。rightとbottomについても同じように考えます。
「top」や「left」を指定するときに注意したいのが、できるだけ絶対値「px( ピクセル)」で距離を指定するということです。
「em」や「%」も使用できますが、これらの相対的な単位を使用した場合はCSSの組み方によっては、後々思ったように表示されなくなる可能性があるので、注意してください。
幅や高さの設定(padding, line-height)
spanタグで作るタイトルは、インライン要素です。
インライン要素は原則、余白を設定することができずmarginは使用できません(paddingは使用可能)。
テキストの上下左右の余白は「padding」で調整します。
また、高さを調節するのに「line-height」も使用できます。

line-height
行の高さを指定するプロパティ
padding
要素の上下左右の余白(padding)を指定するプロパティ
※上下左右の余白の記述方法については、前回の記事に説明あり。
top, leftの距離を指定する際と同様に、line-height値およびpadding値は絶対値(px)で指定する方がやりやすいです。
個人的には、line-heightで高さを指定、paddingでは左右の余白を指定(=上下の余白は0)すると分かりやすくて簡単だと思いますので、これからご紹介するCSSはそのように記述しています。

それでは、囲み枠の外側、途中、内側、にタイトルを設置するCSSをご紹介します。
※これから紹介する例では、本文フォントサイズが16px、本文内のブロック要素の上下の余白が32px、左右の余白が16pxに指定されていると仮定して記述しています。
例で指定している余白や配置の値は、どのテーマで使用してもいい感じの余白と配置になると思います!(多分…)
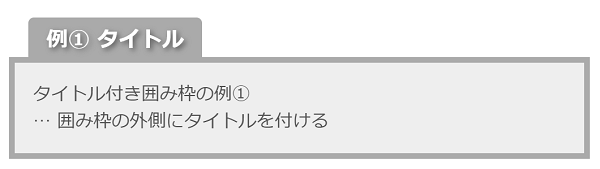
例① 囲み枠の外側にタイトルを設置

.box1 { /*【div】囲み枠部分*/ position: relative; /*必須*/ margin: 72px 16px 32px; /*外側の余白*/ padding: 16px; /*内側の余白*/ border: 5px solid #aaa; /*枠線)*/ background: #eee; /*背景色*/ color: #555; /*テキスト色*/ } .box1 .box-title { /*【span】タイトル部分*/ position: absolute; /*必須*/ top: -40px; /*囲み枠の上を基準として外側(上)に40px移動*/ left: 12px; /*囲み枠の左を基準として内側(右)に12px移動*/ line-height: 40px; /*行の高さ*/ padding: 0 16px; /*左右の余白*/ background: #aaa; /*背景色*/ border-radius: 5px 5px 0 0; /*角丸(左上5px 右上5px 右下0 左下0)*/ color: #fff; /*テキスト色*/ font-weight: bold; /*フォント太字*/ font-size: 120%; /*フォントサイズ変更*/ text-shadow: 2px 2px 5px #555; /*テキストに影を付ける*/ } .box1 p { /*【p】本文部分*/ margin: 0; padding: 0; }
囲み枠の外側にタイトルをつくるCSSのポイントは以下の3点です。
- タイトルを上に移動する(top値マイナス)
- タイトルの上への移動距離(top)=タイトルの高さ(line-height)の絶対値を等しくすると、タイトルと囲み枠の間に隙間ができない
- 囲み枠(div)外側上部の余白(margin)は、通常の余白+タイトルの高さ(line-height)の合計値にするとちょうどよい(タイトルの高さ分、余白を追加する)
ここで、新しいプロパティが出てきたので簡単に説明。
text-shadow
テキストに影を付けるプロパティ。タイトル部分のテキスト「例① タイトル」に影を付けています。
text-shadow: 水平方向の距離 平行方向の距離 影をぼかす半径 色コード
text-shadow: 2px 2px 5px #555 の場合、右に2px、下に2px、半径5px分ぼかし、影の色は#555 ということになる。
配置情報を細かく示すと以下の通りです。

見やすいようにspan要素の部分にフォーカスを当てて拡大します。

タイトル(span要素)のtopとleftの値を変更することで、囲み枠の途中や内側にもタイトルを設置できます。
縦横移動の仕組みを理解すれば、タイトルを好きな位置に設置できますね♪

なるほど~!配置についてよく理解できました!
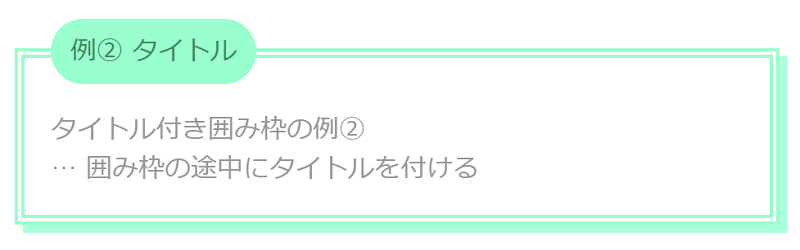
例② 囲み枠の途中にタイトルを設置

.box2 { /*【div】囲み枠部分*/ position: relative; /*必須*/ margin: 56px 16px 32px; /*外側の余白*/ padding: 40px 16px 16px; /*内側の余白*/ border: 6px double #99ffcc; /*枠線*/ background: fff; /*背景色*/ color: #999; /*テキスト色*/ box-shadow: 5px 5px 0 #aaffdd; /*囲み枠に影を付ける*/ } .box2 .box-title { /*【span】タイトル部分*/ position: absolute; /*必須*/ top: -24px; /*囲み枠の上を基準として外側(上)に24px移動*/ left: 16px; /*囲み枠の左を基準として内側(右)に16px移動*/ line-height:48px; /*行の高さ*/ padding: 0 12px; /*左右の余白*/ background: #99ffcc; /*背景色*/ border-radius: 40px; /*角丸*/ color: #448866; /*テキスト色*/ } .box2 p { /*【p】本文部分*/ margin: 0; padding: 0; }
囲み枠の途中にタイトルをつくるCSSのポイントは以下の4点です。
- タイトルを上に移動する(top値マイナス)
- タイトルの上の移動距離(top)=line-heightの値の半分にすると、囲み枠上線のちょうど真ん中にタイトルを設置できる
- 囲み枠外側上部の余白(margin)は、通常の余白+タイトルの高さ(line-height)の半分の値の合計値にするとちょうどよい(タイトルが上に飛び出している分、余白を追加する)
- 囲み枠内側上部の余白(padding)は、通常の余白+タイトルの高さ(line-height)の半分の値の合計値にするとちょうどよい(タイトルが下に飛び出している分、余白を追加する)
ここで、新しいプロパティが出てきたので簡単に説明。
box-shadow
テキストに影を付けるプロパティ。囲み枠にに影を付けています。
値の指定方法はtext-shadowと同じです。この例では、右下に5px、ぼかし0の影を指定しています。
配置情報を細かく示すと以下の通りです。


囲み枠とタイトルの背景色を同じにすると雰囲気がガラっと変わるよ!
▼こんな風になります

例③ 囲み枠の内側にタイトルを設置

.box3 { /*【div】囲み枠部分*/ position: relative; /*必須*/ margin: 32px 16px; /*外側の余白*/ padding: 48px 16px 16px; /*内側の余白*/ border: 2px solid gold; /*枠線*/ border-radius: 15px 0 15px 0; /*角丸(左上15px 右上0 右下15px 左下0)*/ } .box3 .box-title { /*【span】タイトル部分*/ position: absolute; /*必須*/ top: 0; /*囲み枠の上にぴったりくっつく*/ left: 0; /*囲み枠の左にぴったりくっつく*/ line-height: 32px; /*行の高さ*/ padding: 0 15px; /*左右の余白*/ background: gold; /*背景色*/ border-radius: 12px 0 12px 0; /*角丸(左上12px 右上0 右下12px 左下0)*/ font-weight: bold; /*フォント太字*/ } .box3 p { /*【p】本文部分*/ margin: 0; padding: 0; }
囲み枠の内側にタイトルをつくるCSSのポイントは以下の2点です。
- タイトルを枠の内側の左上に隙間なく設置する場合、topとleftは0に指定する
- 囲み枠内側上部の余白(padding)は、通常の余白+タイトルの高さ(line-height)の合計値にするとちょどよい(タイトルが下に飛び出している分、余白を追加する)


囲み枠とタイトルの間に隙間を作る場合は、topとleftの値を同じにすると見栄えが良くなるよ!
囲み枠の内側上部の余白(padding)にtopの値を追加してね!
▼こんな風になります

まとめ
タイトル付き囲み枠のHTML
<div class="クラス名"> <span class="クラス名"></span> <p>ここに本文を入力します</p> </div>
囲み枠の中をリストにするときは、pタグの代わりにulタグ又はolタグを使用して下さいね!
.box { /*【div】囲み枠部分*/ position: relative; /*必須*/ margin: ____; /*外側余白*/ padding: ____; /*内側余白*/ border: _; /*枠線(任意)*/ border-radius: _; /*角丸(任意)*/ background: _; /*背景色(任意)*/ color: _; /*テキスト色(任意)*/ box-shadow: _; /*影を付ける(任意)*/ } .box .box-title { /*【span】タイトル部分*/ position: absolute; /*必須*/ top: _; /*タイトルの位置(上)*/ left: _; /*タイトルの位置(左)*/ line-height: _; /*行の高さ*/ padding: _; /*左右の余白*/ background: _; /*背景色(任意)*/ border-radius: _; /*角丸(任意)*/ color: _; /*テキスト色(任意)*/ font-weight: _; /*フォントの太さ(任意)*/ font-size: _; /*フォントサイズ(任意)*/ text-shadow: _; /*影を付ける(任意)*/ } .box p { /*【p】本文部分*/ margin: 0; padding: 0; }

タイトル付きの囲み枠を作れたかな?

オリジナルのタイトル付き囲み枠が簡単にできたよ~!
この記事を参考にして、オリジナルの囲み枠を作ってみてください♪
-
リンクPoint
Chapter1でHTMLとCSSの基本について分かりやすく解説されています。「HTMLって何?」「CSSって何?」というビギナーの方にオススメ。Kindle Unlimited対象。
-
リンクPoint
辞書的な感じで使える入門書。はてなブログのカスタマイズでもよく使うCSSが分かりやすくまとまっているので、ブログをこれからどんどんカスタマイズしていきたい!という方にオススメ。
注意事項
この記事で紹介したCSS・HTMLはコピペしてご自由にお使いいただけますが、コードをコピペしてご自身のブログに掲載いただく際は、citeタグで引用元ページのURLをご指定ください。詳しくはプライバシーポリシーにてご確認ください。
