
こんにちは、Kome(@chankomeppy)です。
雑記ブログあるある、カテゴリーの収拾がつかなくなってしまったので整理しました。そして、せっかく整理したのでカテゴリーページをイイ感じにカスタマイズしてみました。
▼こんな感じです。

当ブログの各カテゴリーページのリンクを貼っておきますので、実際にどんな感じか見てみてください!
ページ上部にグローバルメニューを設置している方が多いと思いますが、今回はそこに貼るカテゴリーリンクのカスタマイズです。
HTML(コピペOK)を載せておきますので、ぜひ活用してください ‼★٩(•ᗜ•)و★‼
ちなみに、デザインCSSの部分は使いません。HTMLだけで完結するので初心者の方も簡単に実装できると思います。
▼目次はこちら (クリックして表示)
手順
- カテゴリーを整理する
まずは収拾のつかなくなったカテゴリーをきれいに分類し直します。この作業が何気に一番時間がかかる…。 - カテゴリ分類ページに表示させる画像を用意する
なくてもいいですが、あった方が見やすいです。Canvaなどで簡単に作れます。サイズは大きすぎず小さすぎず、横800pxくらいでいいと思います。縦横比はお任せしますが800px✖600px(4:3)、800px✖450px(16:9)あたりが見やすいんじゃないでしょうかー。 - 画像をアップロードする
Canvaなどで作成した画像を「はてなフォトライフ」にアップロードしておいてください。 - カテゴリ分類ページを作成する
はてなブログProの場合は固定ページ、無料版の場合は記事投稿日を過去(1900年1月1日など)にして作成するとよいと思います。
- HTMLとURLのコピペ
作成したカテゴリーページに、この記事で紹介するHTMLを貼り付け。カテゴリーURLと画像URLをコピペして完了。
①~③までは詳しい説明は不要ですね。④と⑤について説明します。
カテゴリーページの作成
大カテゴリーのページを作成します。
私は大カテゴリーを4つに分けました。
大カテゴリーとは、必ずしもはてなブログのカテゴリーの第1階層である必要はありません。自分で自由に設定してください。ここでいう大カテゴリーは、はてなブログのカテゴリーとは一切関係のない、自分でまとめるために使うものです。
例えば、当ブログの場合は「インド旅行」「国内旅行」「旅行」という第1階層のカテゴリーをはてなブログで使用していますが、これらのジャンルは似ているので「旅行」という大カテゴリーでまとめることにしました。また、「インド生活」「日本生活」という第1階層のカテゴリーも「生活」という大カテゴリーでまとめました。
人によっては、スペースの問題でグローバルメニューにすべてのカテゴリーを表示できないと思います(←まさに私がそう)。そういう場合は、似たようなカテゴリーをまとめて大カテゴリーを設ければ問題解決ですねッෆ(◕ㅂ◕)ෆ
大カテゴリーのページ作成は、はてなブログProユーザーは、固定ページで作成してください。

無料ユーザーは固定ページを作成することができませんが、記事投稿日を過去に設定することで、その記事が奥底に埋もれるため「なんちゃって固定ページ」のように使うことができるかと…

個人的には、カスタマイズしてブログの見た目にもこだわりたーいという人は有料プラン(はてなブログPro)に登録したほうが色々と便利でいいと思いますが…!
カテゴリーページにHTMLを貼り付け
大カテゴリーのページに以下のHTMLを貼り付けますッෆ(◕ㅂ◕)ෆ

カテゴリーの画像や名称をクリック(タップ)すると指定したURLにジャンプするようにしています。
<div style="display: inline-block; margin: 1em 0 auto; padding: 10px; background: #f5f5f5; box-shadow: 2px 2px 5px #ccc;"> <!-- カテゴリ1階層目 --> <p style="margin: 0 0 8px;"> <a href="★ここにカテゴリのURL★" style="border-bottom:none;"> <img src="★ここにカテゴリ画像のURL★" title="" alt=""></a> <a href="★ここにカテゴリのURL★" style="color:#555; font-size: 18px;border-bottom:none;"> <b>★〇〇に関する記事★</b></a></p> <!-- カテゴリ2階層目① --> <p style="display: inline-block; margin: 6px 3px; padding: 12px; background:#fff; border: 1px solid #ccc; border-radius: 30px;"> <a href="★2階層目のカテゴリURL①★" style="border-bottom:none;"><b>★2階層目のカテゴリ名称①★</b></a></p> <!-- カテゴリ2階層目② --> <p style="display: inline-block; margin: 6px 3px; padding: 12px; background:#fff; border: 1px solid #ccc; border-radius: 30px;"> <a href="★2階層目のカテゴリURL②★" style="border-bottom:none;"><b>★2階層目のカテゴリ名称②★</b></a></p> <!-- カテゴリ2階層目③ --> <p style="display: inline-block; margin: 6px 3px; padding: 12px; background:#fff; border: 1px solid #ccc; border-radius: 30px;"> <a href="★2階層目のカテゴリURL③★" style="border-bottom:none;"><b>★2階層目のカテゴリ名称③★</b></a></p> </div>
「★~★」黒い星で囲まれた部分を自分のブログのカテゴリーURLや画像URLに置き換えればOKです。
カテゴリーURLの取得方法は、以下の通り。
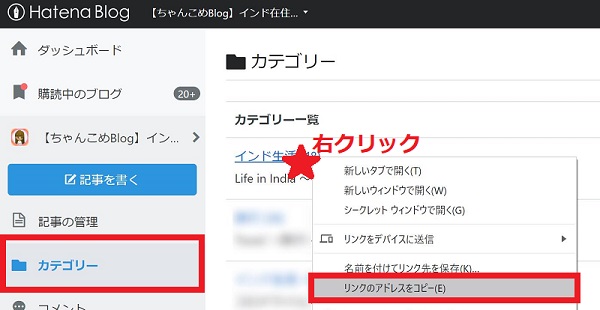
- はてなブログの設定→カテゴリー
- 該当するカテゴリ名を右クリック
- リンクのアドレスをコピー

画像URLの取得方法は、以下の通り。
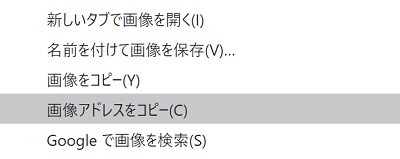
- はてなフォトライフでURLを取得したい画像を開く
- 画像を右クリック
- 画像アドレスをコピー

さいごに
出来上がったカテゴリーページのURLを、グローバルメニューなどに貼り付ければ完成です ‼★٩(•ᗜ•)و★‼
これまでグチャグチャになっていたカテゴリーをシンプルにまとめることができました。
(サイドバーのカテゴリーはごちゃごちゃしたままですが、人に見てもらう場所だけ整理整頓した感じですw)
この記事がだれかの参考になれば幸いです。最後までお読みいただき有難うございました♪

