
こんにちは、Kome(@chankomeppy)です。
はてなブログは今「デザインテーマコンテスト」を開催している。
応募方法は、期間内にデザインテーマを投稿するだけ。参加賞として最大100名様にCanva Proの無料クーポン(3ヶ月分)とレッドスター100個をプレゼント。さらに、はてなとCanvaのスタッフが審査・選考を行い、最優秀賞には3万円分、はてな賞・Canva賞には2万円分のAmazonギフト券を贈呈します。
ギフト券欲しい~!参加賞も欲しい~!と思い、テーマを作成して公開したので、作成から公開までの手順をまとめておく。
これからデザインテーマを作成しようとしている方のお役に立てれば嬉しい限りである。
▼目次はこちら (クリックして表示)
- はじめに:完成形
- 準備
- はてなブログのHTML構造
- 土台となるサンプルテーマのダウンロード
- サンプルテーマをベースにデザインを作成
- テーマストアに投稿
- サンプルブログ(デモサイト)にコンテンツを追加
- さいごに
はじめに:完成形
こちらが現在公開しているテーマ、Milky Diaryのデモサイト。

カード型ふわふわ系のカワイイテーマにしてみたෆ(◕ㅂ◕)ෆ💓💓💓
はてなブログ公式ツイッターにも紹介してもらったよ。
【新着デザインテーマ】#週刊はてなブログ では豪華参加賞をご用意してデザインテーマコンテストを開催中✨
— はてなブログ|思いは言葉に。 (@hatenablog) January 29, 2021
今回紹介するのはᴷₒᴹₑ🇮🇳सप्पोरो में🕉️ @chankomeppy さんが作成したテーマ「Milky Diary」です!ピンクを基調にし、フォントにもこだわりを感じるデザインです💘https://t.co/MQB6nQxF7I
というわけで、作成・公開手順を見ていく。
準備
開発環境を整える
まず、デザインテーマを編集・確認するための環境を整える。
サンプルブログの開設
これから作成するデザインテーマを確認するために、サンプルブログ(デモサイト)を新規で作成する。
ブログ名、ブログ概要を設定し、いくつかサンプル記事を書いておくと後々便利。
はてなブログ公式がサンプルエントリーを用意しているので、それも活用する。
HTMLエディタの用意
CSSの編集・保存をするためにHTMLエディタを用意する。
はてなの公式ページデザインテーマ制作の手引きではテーマのCSSは、ブログのデザイン編集画面「デザインCSS」欄に記述していきます
とあるが、デザインCSSでテーマの編集をするのは正直結構厳しいと思うので、HTMLエディタの使用を強くおすすめする。

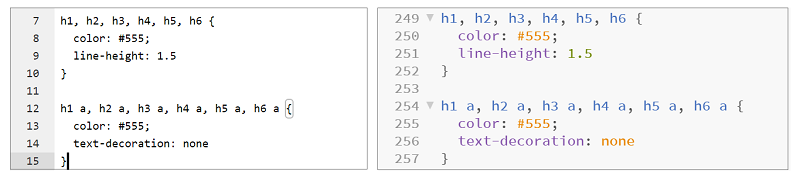
右:HTMLエディター
上の画像を見て分かる通り、HTMLエディターを使ってCSSを編集すると、セレクタ、プロパティ、値が色分けされる。

また、始まりの括弧の「{」を入力すると終わりの括弧「}」が自動入力されたり入力候補が表示されたりと、かなり使い勝手が良い。
HTMLエディタでCSSを編集すれば、時間短縮にもなるし、記述ミスも減るので、HTMLエディターを導入しない手はないだろう。というか、HTMLエディターなしにまとまったCSSを編集するのは不可能に近いと個人的には思う。
以下に無料で利用できる主要HTMLエディタをまとめた。これらは使い方を解説しているサイトやブログが多いので、困ったらすぐにググって解決できるよ◎
- Visual Studio Code

- マイクロソフト社が開発
- Mac、Windows、Linuxに対応
- CSSやJavaScriptなど様々な言語に対応
- 日本語対応(言語パックインストール)
- 日本語が文字化けすることがある
- Atom

- GitHub社が開発
- CSSやJavaScriptなど様々な言語に対応
- Mac、Windows、Linuxに対応
- 日本語対応(拡張機能利用)
- 拡張機能が豊富
- Brackets

- Adobe社が開発
- HTML、CSS、JavaScriptに対応
- 日本語対応(デフォルト!追加設定必要なし!)
- シンプルで初心者向け
私はBracketsを使用している。インストールした瞬間から日本語で使えるというのは、感動ものである。
Google Chrome検証機能
Google Chromeの検証機能(デベロッパーモード)とは、表示しているWebサイトのHTMLやCSSなどを確認することができる機能だ。
サンプルブログに、HTMLエディタで編集したCSSを適用し、はてなブログ上で実際にどう表示されるかを確認するために使う。
Chrome以外のブラウザにも検証機能(開発者ツール)はついているが、世の中にはChromeをメインブラウザとして使っている人が多いので、Chromeでサイトがきちんと表示されるかどうかを確認する必要がある。また、初心者向けの解説記事の数においてもChromeが圧倒的に多いので、困った時に自力で解決するためにもChromeの検証機能を使用するのがオススメ。
Chrome検証機能の使い方を書くと長くなってしまうので、ここでは検証機能の起動、CSSの確認方法だけを簡単に説明する。詳細な解説は他の方のブログ記事を参考にしていただきたい。
確認したい個所を右クリックし「検証」を選択するか、以下のコマンドで起動する。
Windows:「F12」
Mac:「⌘」+「Opt」+「I」


作成/編集したCSSをSorceに貼り付ければ、はてなブログ上で実際にどのように表示されるかを確認することができる。

事前準備はここまで。次はデザインテーマの作成だよ。
はてなブログのHTML構造
テーマを作成するにあたり、はてなブログのHTML構造について理解する必要がある。
以下の記事で詳しくまとめているので、あわせてご確認を~。
自分で言うのもアレだが、メモ・備忘録としてかなり役立っている。今回のテーマ作成もこの記事のおかげでスムーズに行うことができた。
土台となるサンプルテーマのダウンロード
ゼロからデザインテーマを作成するのは私の限られた知識量では困難極まりないので、サンプルテーマに手を加える形で作成した。
GithubからサンプルテーマのCSSをダウンロードする。
GitHub - hatena/Hatena-Blog-Theme-Boilerplate


ダウンロードしたCSSファイルをHTMLエディタで開き、編集していく。
タグが全然ワカラナイヨーという方は以下のページが少しは役に立つかもしれない。
サンプルテーマをベースにデザインを作成
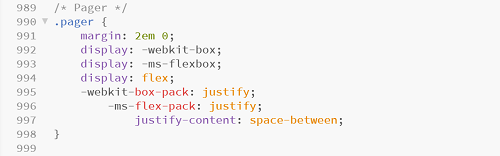
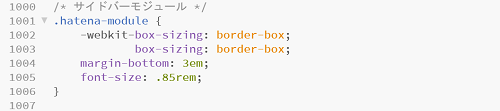
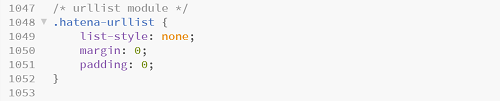
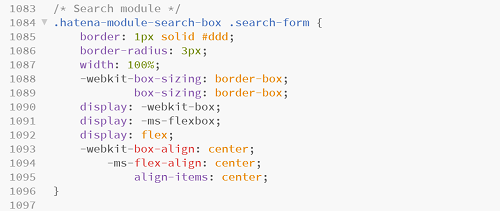
サンプルテーマは上から順に、以下の通り。
ブログの構造別に非常にシンプルに作られている。
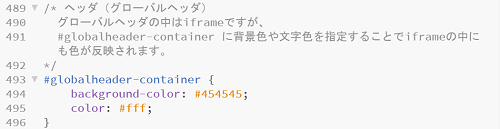
- ~488行目まで:全体設定
- 489~497行:グローバルヘッダー

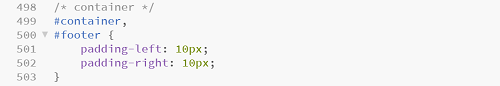
- 498~618行:ブログレイアウト

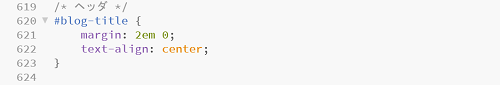
- 619~675行:ヘッダー部分(ブログタイトル・ブログ説明文など)

- 676~685行:タイトル下・パンくずリスト

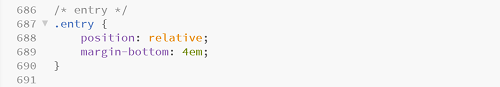
- 686~988行:記事部分

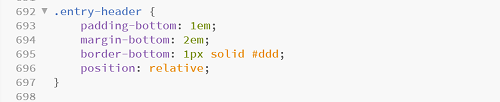
- 692~739行:記事ヘッダー部分

- 記事タイトル
- カテゴリ
- 編集するボタン
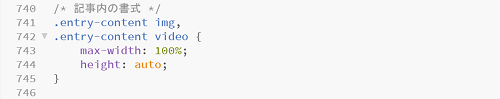
- 740~900行:記事内書式

- 見出し(h1~h6)
- 箇条書き(ul, ol)
- 表(entry-content table)
- 引用(blockquote)
- コード(pre)
- 水平線(hr)
- 目次(table-of-contents)
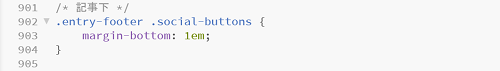
- 901~914行:記事下部分

- 記事下フッター
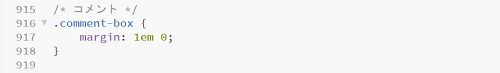
- 915~988行:コメント部分

- 692~739行:記事ヘッダー部分
- 989~999行:ページャー

- 1000~1127行:サイドバー部分

- 1031~1046行:プロフィール

- 1047~1082行サイドバー記事リスト(関連記事やカテゴリー等)

- 1083~1127行:検索窓

- 1031~1046行:プロフィール
- 1128~1139行:Aboutページ

- 1140~1184行:アーカイブページ

- 1185~1200行:フッター

サンプルテーマに手を加えて、デザインを変更・追加すれば、簡単にオリジナルテーマを作ることができる。
人によって作業時間は異なると思うが、参考までに私は10時間くらいで大枠が完成し、その後不具合をちょこちょこと直し、合計15時間くらい。2日かかったよ。
CSSのプロパティについては、以下のページが大変参考になる。私は辞書として使用している。
本格的にHTMLとCSSの知識を身に付けたい!という方は、本当の辞書を買った方がいいかも。手元にこういう辞書本があると、かなり作業が捗る。
ちなみにこの本、Kindle Unlimited対象なので、Kindle Unlimited利用者の方にとってはありがたい。
テーマストアに投稿
CSSコードをMinifyする
テーマストアに投稿前に、長々と記述したCSSをMinifyする。
以下のサイトにオリジナルのCSSをコピペすると、簡単にMinifyできるよ。
テーマストアに用の画像を準備
サンプルブログ(デモサイト)のトップページまたは記事ページのスクリーンショット、またはいい感じのテーマ紹介画像を作成しておく。
テーマストアに投稿
テーマストアを開き、新しいテーマを投稿をクリック。

テーマ名、テーマの説明、CSSソースコードを入力。
テーマの説明ははてな記法で入力可能。
はてな記法一覧
CSSのソースコードはMinifyしたものをコピペ。

用意した画像をアップロードし、テーマを投稿する。

テーマ公開完了!
サンプルブログ(デモサイト)にコンテンツを追加
最後に、デモサイトにテーマの必須設定や注意点に関する記事を投稿しておくと親切。

さいごに
1月末に公開、公開から約10日が経ちインストール数は22。
そのうち1インストールはデモサイトなので、実質21か…
まずは100インストールを目標に、今後テーマのカスタマイズも充実させたいෆ(◕ㅂ◕)ෆ
色の変更とか、ハートのアイコンを外すとかね。
自分で作っておいてこんなこと言うのはあれだけど、デフォルトでハート尽くしなので、相当ラブリーな感じのテーマに仕上がってしまったので、、、ははは。
最後までお読みいただき有難うございました♪
