
こんにちは、Kome(@chankomeppy)です。
ブログデザインのマイナーチェンジをしたので記録を残しておきます!
当ブログではどの端末からでも文字のフォントが同じように見えるようにWebフォントを使用しています。今回はじめてAdobe Fontsを使用しましたので、そのまとめです。
▼目次はこちら (クリックして表示)
無料Webフォント
Webフォントとは、インターネット上で配布されているフォントを呼び出して使用する技術です。
昔は、サイト作成者がフォントを指定し、ユーザーの閲覧端末がそのフォントに対応していないと別のフォントで表示されてしまうということが起きていました。サイト作成者が表示させたいフォントが表示できないことがあったんですね~。
Webフォントを使うと、ユーザーの閲覧端末に左右されず、どの端末からでも同じフォントで表示することができます。
Webフォントは無料配布もされています。
Google Fonts
無料で使えるWebフォントといえばGoogle Fontsが有名ですね。
当ブログもこれまでは、Google Fontsの無料フォントを使用していました。
▼最初はM Plus Round 1C

▼その次はさわらびゴシック

しかし… Google Fontsは日本語フォントが少ないんです。無料で使えるので文句は言えませんが、記事執筆時点で11種類しかありません。
ブログテーマを自作している私としては、デザインに謎のこだわりがあり、11種類だと少ないと感じてしまうのが本音です。
Adobe Fonts
そこで今回、はじめてAdobe Fontsを使用してみました。Adobe Creative Cloudのユーザーであれば無料で使用可能です。
Adobe Creative Cloudのユーザーとは、Adobeのなんらかの有償サブスクリプション契約者のことです。写真編集のためにLightroomやPhoto Shop、動画編集のためにPremiere ProやRushを契約されている方は意外と多いのではないでしょうか?
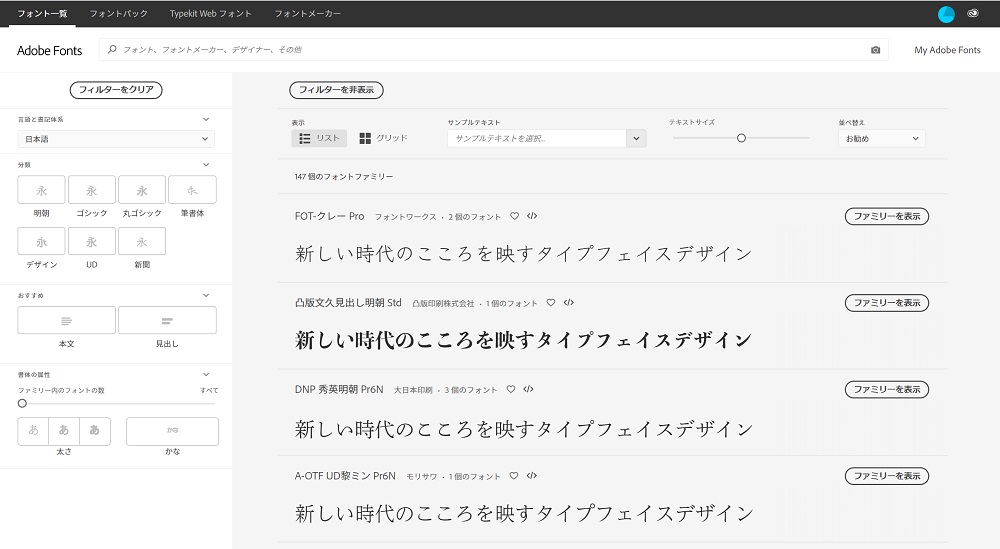
これらの有償ユーザーは、Adobe Fontsがプランに含まれているので追加料金なしで使えます。しかも無制限です。記事執筆時点で、日本語フォント数は147種類!

また、有償ユーザーだけでなく、Creative Cloud無償ユーザーもAdobe Fontsが使用できるんです!Adobe Fontsは無料でも利用できるんです!!!(ただし、使用できるフォント数に制限があるらしいです)
追加料金なし、または無料で使用できるのであれば、Google FontsよりもAdobe Fontsの方が日本語フォントの種類が豊富でデザイン性も高いので、使わない手はありません。
Adobe Fontsの追加方法
では、Adobe Fontsの使い方を見てみましょう。といっても、非常にシンプルなのでほぼ説明不要なんですがね。
まず、使用したいフォントを選択し、①アクティベート→②Webプロジェクトに追加をクリックします

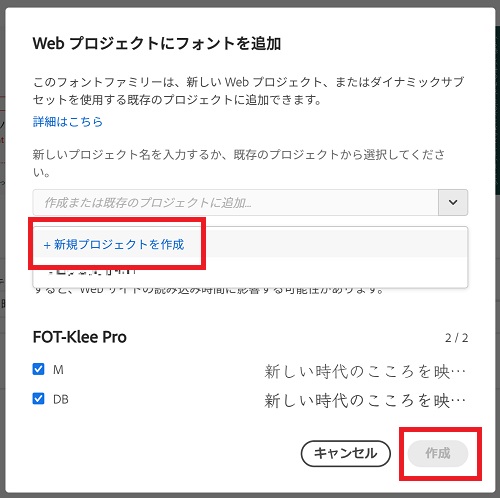
新規プロジェクトを作成を選択し、任意の名前を付与(「ブログ用フォント」など)。作成をクリックします。

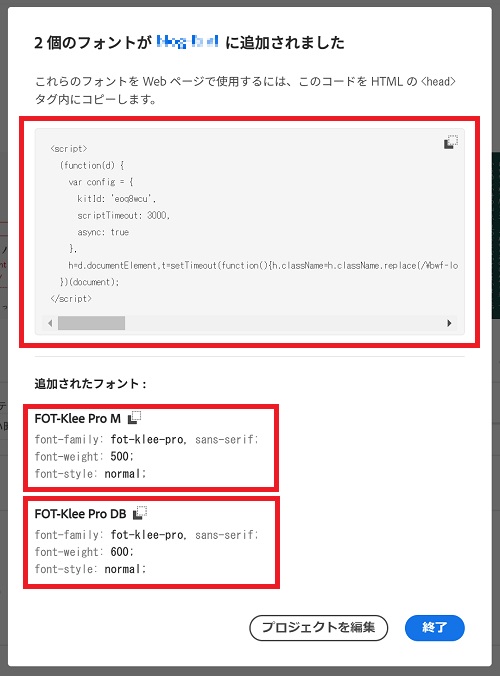
scriptから始まるHTMLコードが表示されるので、これをheadタグ内にコピペします。
はてなブログのダッシュボード→設定→詳細設定と進むと、下のほうに「headに要素を追加」というエリアがあるので、そこにコピペすればOKです。

headタグ内にコードをコピペしただけではフォントは使えません。
CSSでフォントを指定する必要があります。
その際に必要となるのが、①「font-family:~~~」、②「font-weight:~~~」、③「font-style:~~~」の部分です。
①はフォントの指定、②はフォントの太さの指定、③はフォントのスタイル(標準/イタリック体/斜体)の指定です。
見てわかる通り、このフォントの場合は標準フォントの太さが500、太字フォントの太さが600なんですね。
というわけで、この情報をもとにCSSをいじります。(デザイン→カスタマイズ→デザインCSS)
ブログ(サイト)のすべてのフォントを変更するなら、bodyタグにCSSを適用すれば全指定できます!
フォント名は「'」で囲わないとエラーになると思います。また、このフォントの場合は標準フォントの太さが500ですが、400だったり300だったりすることもあります。
body { font-family: 'fot-klee-pro', sans-serif; font-weight: 500; font-style: normal;
太字の設定はbタグまたはstrongタグにCSSを適用します。 見たままモードで編集されている方はstrongタグが太字に使われています。
標準フォントの場合と同様、フォントによって太字フォントの太さが80だったり900だったりするので、ケースバイケースで状況に応じて太さの数値は変更します。
b { font-weight: 600; } strong { font-weight: 600; }
また、既存テーマのフォント設定が優先される場合、↑このCSSを入力してもサイトに適用されません。その場合は、「;」の前に「!important」を追加すると強制的に優先させることができます。
または、タグやIDを細かく指定するとCSSの優先度が高まります。
ブログ執筆に必要となるタグ知識やはてなブログのHTML構造については過去の記事でまとめているので、あわせてご確認いただければ幸いです。
注意事項
追加料金なし、または無料で使用できるAdobe FontsのWebフォントは、個人や企業のサイトでも使用でき大変便利です。
個人や企業のブログのカスタマイズに使用する分にはなんら問題はありませんが、再販などは禁止されているので、ご自身の責任でライセンスを事前にご確認ください。
さいごに

わたしは「TBUD丸ゴシック Std」を適用しました。
角が丸くやわらかい印象でありながらも、ゴシック体なので読みやすいと思いまして。
いかがでしたか?ここまで読んでいただいて、このフォントは読みやすかったでしょうか?
個人的には、Google Fontsを使用していた時よりも、読み込みが早くなったような…気がします。そもそも私のブログはWebフォント関係なしにとっても重いので、実際はどうなのか分からないですけれど。
まだタイトルの「Chankome Blog」やCSSのコードなどのフォントなどのの英字フォントがGoogle Fontsなので、おいおいは全てAdobe Fontsにしたいと思います。まだ英字フォントを変更できていない理由は、Adobe Fontsには英字フォントがありすぎて、選びきれないからですw そういう意味では、Google Fontsのように選択肢が限られている方がいいのかもしれないですね。
うざくない程度にカスタマイズして、見やすくオリジナリティの高いブログを作りましょう٩(•ᗜ•)و
最後までお読みいただき有難うございました♪
▼カスタマイズ関連の記事一覧
