
こんにちは、Kome(@chankomeppy)です。
久しぶりのブログカスタマイズ記事です。
先日久しぶりにはてなブログに投稿したところ、「はてなブログタグ」がついにリリースされていました。
早速使ってみたのですが、トップページの表示が微妙になってしまったのでカスタマイズすることに。(私はブログテーマを自作しているため、自分で対応する必要がある)

備忘録を兼ねて、はてなブログタグ(トップページ)のHTMLとCSS、カスタマイズについてまとめます。
▼目次はこちら
HTMLを確認
まず、Google Chromeのディベロッパーツール(F12または検証)でHTMLの構造を確認。

※はてなブログ全体のHTML構造については、以下の記事で詳しくまとめているよ!
トップページ(一覧形式)のHTML構造は、 「4. メインコンテンツエリア」の「トップページ(一覧形式)」に記載の通り。
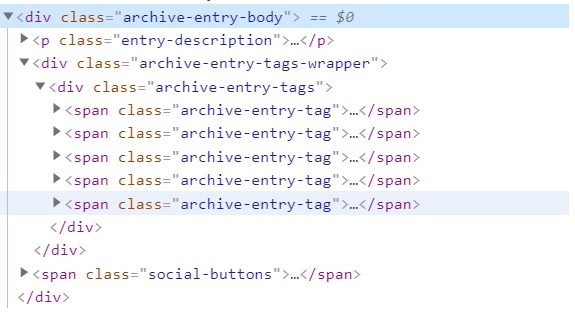
んで、はてなブログタグは、「div.archive-entry-body」の中にある。
▼こんな感じ
(はてなブログタグのコンテナ)
(はてなブログタグ全体)
(はてなブログタグ)
(はてなブログタグのリンク部分)
svg.archive-entry-tag-icon
(はてなブログタグのハッシュタグ部分)
div.archive-entry-tag .archive-entry-tag-label
(はてなブログタグのテキスト部分)
デフォルトのCSSを確認
HTMLがどうなっているのか分かったところで、次にはてなブログ側が用意したデフォルトのCSSを確認。
▼ ラッパー(コンテナ)部分

.archive-entry-tags-wrapper { margin: .5em 0; }
▼ タグ全体

.archive-entry-tags { デフォルトのCSSなし }
▼ タグ単体

.archive-entry-tag { margin-right: .25em; }
▼ タグのリンク部分

.archive-entry-tag .archive-entry-tag-link { color: #3d4245; display: -webkit-inline-box; display: -ms-inline-flexbox; display: inline-flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 4px 8px; line-height: 1.5; font-size: 14px; background-color: #fff; border-radius: 4px; text-decoration: none; margin-bottom: .25em; } .archive-entry-tag .archive-entry-tag-link:hover { background-color:#e5e9eb; }
▼ タグのハッシュタグアイコン部分

.archive-entry-tag .archive-entry-tag-icon { width: 12px; height: 12px; } .archive-entry-tag .archive-entry-tag-icon path { fill: #fbb; }
▼ タグのテキスト部分

.archive-entry-tag .archive-entry-tag-label { display: inline; margin-left: .25em; }
カスタマイズ
デフォルトのCSSを見ていただくとわかる通り、タグのカスタマイズは「.archive-entry-tag-link」の部分が中心。
ここでタグの見た目を整えるよ!
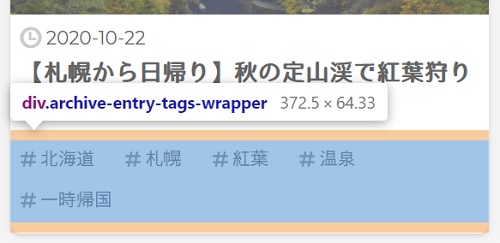
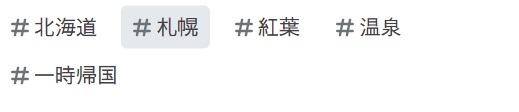
まず、デフォルトのタグの見た目がこれ。ホバーすると背景が灰色(#e5e9eb)になる。

シンプルでスタイリッシュだけど、地味なので、当ブログのテーマに合うように可愛くしていきます♪
【コピペOK】カスタマイズCSS
以下コピペOKですのでご自由にお使いください。
(あなたのブログや外部サイトなどにこのコードを無断でコピペするのはやめてくださいね。)
.archive-entry-tag .archive-entry-tag-link { padding: 4px; /*余白を狭くする(デフォルト値: 4px 8px)*/ line-height: 1.2; /*文字の高さを低くする(デフォルト値: 1.5)*/ font-size: 12px; /*文字のフォントサイズを小さくする(デフォルト値: 14px)*/ background-color: #efefef80; /*背景色を変える(デフォルト値: 白)*/ border-radius: 15px; /*丸くする(デフォルト値: 4px)*/ border: 1px rgba(0,0,0,0) solid; /*ホバー時の枠用*/ box-shadow: rgba(0, 0, 0, 0.2) 2px 2px 5px; /*影を付ける*/ } .archive-entry-tag .archive-entry-tag-link:hover { background-color: #efefef60; /*ホバー時の背景色変更*/ border: 1px #fcc solid; /*ホバー時の枠(薄いピンク)*/ }
あとは、他の部分を少々いじって余白などを調整しまして…
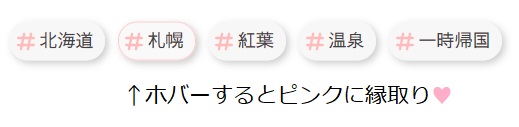
▼ できあがりはこちら!

▼ビフォーアフター


カテゴリ名や記事投稿日の場所も変更しました。
いい感じ~!
さいごに
はてなブログタグを通じて、他のはてなユーザーさんともっと繋がれたらいいな!(^ω^)
