

こんにちは!
はてなブログでWordPressよりも可愛く洗練されたブログを作ることを目指しているKome(@chankomeppy)です♪
こんな吹き出し、見たことありませんか?
吹き出しを使うと、文章ばかりの記事やお堅い内容の記事がカジュアルで読みやすくなったり、ブログにオリジナル感がでたりするので、使ってみたいなぁ~と思っている方は多いはず。
WordPressではテーマに実装されていたり、プラグインを使うことで簡単に吹き出しを利用することができますが、はてなブログに吹き出しの機能は標準装備されていないので、自分でCSSをいじってカスタマイズするしかないんですよね。

やってみたいけど、難しそうだから手を出せてないんだよね~

はてなブログでも簡単に吹き出しを導入できるんだよ!
この記事で紹介するコードをコピペして、自分好みにカスタマイズするだけ!
専門知識も必要ないから、初心者でもすぐ使えるようになるよ!

それなら、パソコンが苦手な私にもできそう!
- ブログカスタマイズ初心者
- はてなブロガー
読み手に分かりやすく、楽しい記事を作ろう!!
今回作る吹き出し(完成イメージ図)
今回は全部で4つの吹き出しを作ります。
レスポンシブ対応です!
- 左からの会話風吹き出し
- 右からの会話風吹き出し
- 左からの考え事風もくもく
- 右からの考え事風もくもく
▼ PC・タブレットで見た場合の完成イメージ

アイコン画像は縦横90px、吹き出し左右に余白を持たせることで、記事の中央に吹き出しがくるようにしています。
▼ スマホで見た場合の完成イメージ

アイコン画像は縦横80px、吹き出し左右の余白はなく、吹き出しは横幅いっぱいに広がります。

背景色や丸み・テキスト文字色などは、あとからカスタマイズして変更できるよ!
今すぐにCSSとHTMLが知りたい人用のコード
細かい説明は抜きにして、とりあえずCSSとHTMLコピペしたい
という方は以下のコードをご利用ください。
See the Pen jOEOYQz by chankome (@chankome) on CodePen.

暗号みたいでわからないよ~

これから初心者さん向けに解説していくよ!
吹き出しを作る
事前準備1:吹き出し用のアイコン画像を用意
吹き出しのアイコンに使用する画像を用意します。
画像が崩れるのを防ぐため縦横比1:1が望ましいです。
画像のサイズは大きすぎると重たくなりますので、150px ✖ 150px 程度がおすすめです。
- 自分の顔写真を使うもよし。
- 自分でイラストを描くもよし。
- アイコンメーカーを使うもよし。
- フリー素材を使うもよし。
私は「Unniedoll」というスマホのアプリでアイコン用のアバターを作成しました!
事前準備2:はてなフォトライフにアイコン画像をアップロード
はてなフォトライフに用意したアイコン画像をアップロードします。
画像をアップロードする前に、アイコン画像を保存するための新規フォルダを作成します。
はてなフォトライフトップページ
右上の「マイフォト」
サイドバーから新規フォルダを作成
「新規」をクリック 。

フォルダ名、公開範囲を指定して「フォルダを作成」 をクリック。
フォルダ名は、「吹き出しいらすと」にしてみました。


サイドバーに新規フォルダが追加されました~!
準備が整ったら、新しく作成したフォルダにアイコン画像をアップロードします。


事前準備はこれでおしまい!
ステップ1:CSSコードをコピペする
次に、CSSコードをはてなブログに貼り付けます。
ダッシュボード
デザイン設定
{} デザインCSS
▼ここだよ~

▼CSSはこちら(コピペOK)
/*---------------
◆ ふきだし ◆<
--------------*/
/*=== 共通設定 ===*/
/*全体の上下左右の余白*/
.fuki {
margin: 20px 0 ;
}
.fuki:after,.fuki:before {
clear: both; /*テキスト回り込み解除*/
content: "";
display: block;
}
/*アイコン画像の設定*/
.fuki figure {
margin: 0;
display: block;
}
.fuki figure img {
width: 100%;
height: 100%;
border-radius: 50%;
margin: 0;
vertical-align: middle;
border: 1px solid #ccc; /*◎アイコン画像の枠線の太さと色の変更*/
}
/*アイコン画像の設定*/
.fuki-img-left {
margin-left: 10px;
margin-top: 1px;
float: left;
}
.fuki-img-right {
margin-right: 10px;
margin-top: 1px;
float: right;
}
.fuki-img-left, .fuki-img-right {
width: 90px;
height: 90px;
}
/*アイコン画像の名前*/
.fuki-img-name {
padding: 0;
margin-top: 3px;
font-size: 10px;
line-height: 1.2em;
font-weight: 400;
text-align: center;
display: block;
}
/*=== 会話風ふきだし ===*/
.chat-text-left, .chat-text-right {
position: relative;
margin: 0 100px 16px;
padding: 16px;
box-shadow: 1px 1px 5px #aaaaaa90; /*◎ふきだしの影*/
border-radius: 10px; /*◎ふきだしの丸さ調整*/
}
.chat-text-left p,.chat-text-right p {
margin:0 !important;
font-size: 16px;
color: #555; /*◎ふきだし内テキスト文字色*/
}
/*左からのふきだし*/
.chat-text-left {
background-color: #f0f0f0; /*★①左ふきだし背景色*/
border: 1px solid #aaa; /*★②左ふきだし枠線の色*/
}
/*左からのふきだしの三角部分*/
.chat-text-left:after {
position: absolute;
top: 16px;
left: -22px;
content: '';
border: 12px solid transparent;
border-right: 12px solid #f0f0f0; /*★①ふきだし背景色*/
}
.chat-text-left:before {
position: absolute;
top: 16px;
left: -24px;
content: '';
border: 12px solid transparent ;
border-right: 12px solid #aaa; /*★②左ふきだし枠線の色*/
}
/*右からのふきだし*/
.chat-text-right {
background-color: #99ff99; /*★③右ふきだし背景色*/
border: 1px solid #00ff00; /*★④右ふきだし枠線の色*/
}
/*左からのふきだしの三角部分*/
.chat-text-right:after {
position: absolute;
top: 16px;
right: -22px;
content: '';
border: 12px solid transparent;
border-left: 12px solid #99ff99; /*③右ふきだし背景色*/
}
.chat-text-right:before {
position: absolute;
top: 16px;
right: -24px;
content: '';
border: 12px solid transparent;
border-left: 12px solid #00ff00; /*★④右ふきだし枠線の色*/
}
/*=== もくもくふきだし ===*/
.mkmk-text-left, .mkmk-text-right{
position: relative;
margin: 0 100px 16px;
padding: 16px;
box-shadow: 1px 1px 5px #aaaaaa90; /*★もくもくの影*/
border-radius: 30px; /*★もくもくの丸さ調整*/
}
.mkmk-text-left p,.mkmk-text-right p {
margin: 0 !important;
font-size: 16px;
color: #555; /*★もくもく内テキスト文字色*/
}
/*左からのもくもく*/
.mkmk-text-left {
background-color: #ffaadd; /*★⑤左もくもく背景色*/
border: 1px solid #ff66aa; /*★⑥左もくもく枠線の色*/
}
/*左もくもくの丸い部分*/
.mkmk-text-left:before {
position: absolute;
content: '';
top: 16px;
left: -16px;
border-radius: 50%;
width: 12px;
height: 12px;
background-color: #ffaadd; /*★⑤左もくもく背景色*/
border: 1px solid #ff6699; /*★⑥左もくもく枠線の色*/
}
.mkmk-text-left:after {
position: absolute;
content: '';
top: 26px;
left: -26px;
border-radius: 50%;
width: 8px;
height: 8px;
background-color: #ffaadd; /*★⑤左もくもく背景色*/
border: 1px solid #ff6699; /*★⑥左もくもく枠線の色*/
}
/*右からのもくもく*/
.mkmk-text-right {
background-color: #88ddff; /*★⑦右もくもく背景色*/
border: 1px solid #55aaff; /*★⑧右もくもく枠線の色*/
}
/*右からのもくもくの丸い部分*/
.mkmk-text-right:before {
position: absolute;
content: '';
top: 16px;
right: -16px;
border-radius: 50%;
width: 12px;
height: 12px;
background-color: #88ddff; /*★⑦右もくもく背景色*/
border: 1px solid #55aaff; /*★⑧右もくもく枠線の色*/
}
.mkmk-text-right:after {
position: absolute;
content: '';
top: 26px;
right: -26px;
border-radius: 50%;
width: 8px;
height: 8px;
background-color: #88ddff; /*★⑦右もくもく背景色*/
border: 1px solid #55aaff; /*★⑧右もくもく枠線の色*/
}
/*=== レスポンシブ設定 ===*/
@media (max-width: 767px){
/*スマホ表示の時は横幅いっぱいに広げる*/
.chat-text-left, .mkmk-text-left {margin-left: 90px; margin-right: 0;}
.chat-text-right, .mkmk-text-right {margin-left: 0; margin-right: 90px;}
/*スマホ表示の時はふきだし画像サイズを小さくする*/
.fuki-img-left,.fuki-img-right {width: 80px; height: 80px;}
}
/*-- ふきだしここまで ----
---------------------------*/考え事風のもくもくが不要な場合/*=== もくもくふきだし ===*/から/*=== レスポンシブ設定 ===*/の一つ上の行まで削除して大丈夫です◎
▼なにもカスタマイズしないでそのまま使うとこんな色になります。


ちょっと待って…!CSSコードが長くて、難しそうじゃないですか?

見た目だけで判断するのは早いゾ!
コピペOKだし、カスタマイズするでいじる部分も一部だけだから難しくないよ!
ステップ2:CSSコードをカスタマイズする(任意)
「◎」と「★」が付いているところを変更するだけです。
カスタマイズ不要という方は
→ ココをクリック (HTMLにジャンプします)
共通カスタマイズ
「◎」が付いているところを変更します。
アイコン画像の枠線の太さと色の変更

赤い矢印で示した、アイコン画像の枠の設定です。
border: 1px solid #ccc; /*◎アイコン画像の枠線の太さと色の調整*/
【枠線の太さ】
1px
太くしたい場合は2pxに変更
【枠線の色】
#ccc
デフォルトは灰色。お好きな色に変更してください。
色コードはこちらから確認できます。

アイコン画像に枠線をつけない場合は、この行を消してOKだよ!
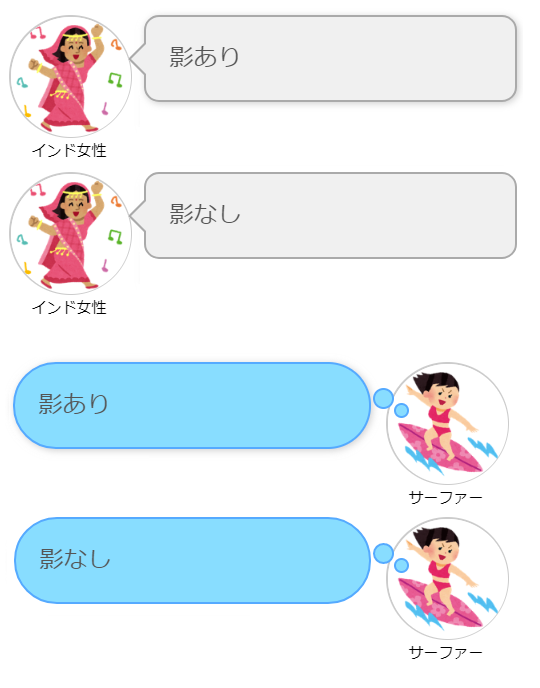
吹き出しの影の変更

吹き出しに影をつけるかどうか選択できます。
会話風吹き出し
box-shadow: 1px 1px 5px #aaaaaa90; /*◎ふきだしの影*/
考え事風もくもく
box-shadow: 1px 1px 5px #aaaaaa90; /*◎もくもくの影*/
影が不要な場合は、この2行を削除してください。

当ブログでは影付きの吹き出しを使っているよ!
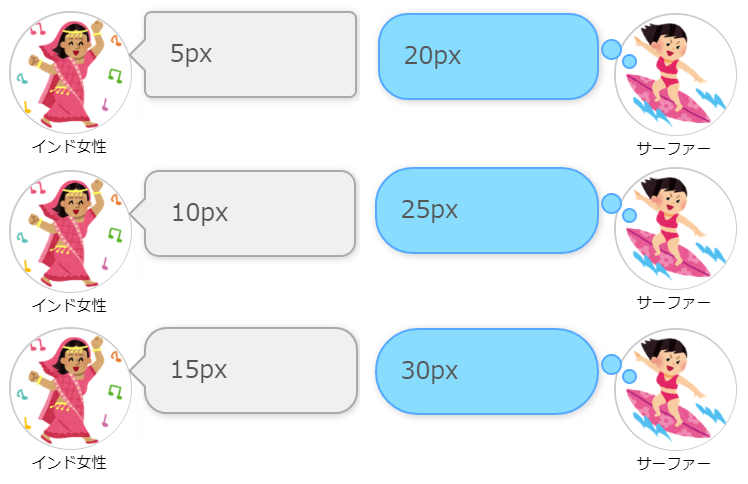
吹き出しの丸さの変更

吹き出しの丸さをお好みで変更できます。
会話風吹き出し
border-radius: 10px; /*◎ふきだしの丸さ調整*/
考え事風もくもく
border-radius: 30px; /*◎もくもくの丸さ調整*/
10px や 30px を変更してください。
上の画像のように、数値が小さいほど四角く、数値が大きいほど丸くなります。
0px(最小値)にすると四角い吹き出しになります。
上の画像では30pxの吹き出しの左右は半円になっていますが、吹き出し内のテキストが1行ではなく複数行になって吹き出しが縦に長くなると、丸みもその分緩やかになります。

30px 1行の場合

30px
3行の場合
半円にならないよ
テキストがどんなに長くなっても半円状態を保ちたい場合は大きな数値を適用すればいいですが、数値を大きくしすぎると表示が崩れるのでご注意下さい。40px~50pxあたりが表示のくずれない最大値かな...

50px
3行の場合
半円になってるけど内側の余白がギリギリ。
吹き出し内のテキスト文字色の変更

吹き出しのテキスト色を変更できます。
会話風吹き出し
color: #555; /*◎ふきだし内テキスト文字色*/
考え事風もくもく
color: #555; /*◎もくもく内テキスト文字色*/
デフォルトは #555(濃い灰色)ですが、テキスト色を変更する場合はこの部分の色コードを変更してください。
色コードはこちらから確認できます。
個別カスタマイズ
各吹き出しの背景色と枠線を設定します。「★」が付いているところを変更します。
【背景色】
/*★①ふきだし背景色*/
/*★③右ふきだし背景色*/
/*★⑤左もくもく背景色*/
/*★⑦右もくもく背景色*/
①・③・⑤・⑦~と説明書きがある行の色コードをお好みで変更してください。
color: #______ この部分が色コードです。
/*★①ふきだし背景色*/と説明がついている行が複数ありますが、すべての行に同じ色コードを適用してください。③・⑤・⑦についても同様です。
色コードはこちらから確認できます。
【枠線】
/*★②左ふきだし枠線の色*/
/*★④右ふきだし枠線の色*/
/*★⑥左もくもく枠線の色*/
/*★⑧右もくもく枠線の色*/
枠線を使用する場合は、②・④・⑥・⑧~と説明書きがある行の色コードをお好みで変更してください。
枠線が不要な場合は、②・④・⑥・⑧~と説明書きがある行を削除してください。
▼枠線・影の有無比較


どれがお好みかな?
ステップ3:HTMLをコピペ・保存する
以下のHTMLをコピーして、すぐに取り出せるところ(メモ帳や付箋、Google Keepなど)に保存してください。

<!-- 左からの会話風ふきだし --><div class="fuki"><figure class="fuki-img-left"><!-- ふきだし画像 --><figcaption class="fuki-img-name"><!-- ふきだし画像の名前 --></figcaption></figure><div class="chat-text-left"><p class="chat-text"><!-- ふきだし内テキスト --></p></div></div>

<!-- 右からの会話風ふきだし --><div class="fuki"><figure class="fuki-img-right"><!-- ふきだし画像 --><figcaption class="fuki-img-name"><!-- ふきだし画像の名前 --></figcaption></figure><div class="chat-text-right"><p class="chat-text"><!-- ふきだし内テキスト --></p></div></div>

<!-- 左からのもくもくふきだし -->"fuki"
<div class=><figure class="fuki-img-left"><!-- ふきだし画像 --><figcaption class="fuki-img-name"><!-- ふきだし画像の名前 --></figcaption></figure><div class="mkmk-text-left"><p class="mkmk-text"><!-- ふきだし内テキスト --></p></div></div>

<!-- 右からのもくもくふきだし --><div class="fuki"><figure class="fuki-img-right"><!-- ふきだし画像 --><figcaption class="fuki-img-name"><!-- ふきだし画像の名前 --></figcaption></figure><div class="mkmk-text-right"><p class="mkmk-text"><!-- ふきだし内テキスト --></p></div></div>
これらのHTMLコードをこんな風に、すぐに取り出せるところに保存。



これで全ての作業は完了!あとは使うだけ!
吹き出しを使う
Markdownの場合

記事作成画面に、使いたい吹き出しのHTMLコードを貼り付け。
① サイドバー事前準備で作成したアイコン画像用のフォルダ(↑フォルダ作成手順)を選択し、アイコン画像を貼り付け。
② アイコン画像の下に表示する名前を入力。
※名前を表示しない場合は空欄でOK
③ 吹き出し内に表示するテキストを入力。
見たままモードの場合
アイコン画像貼り付け

① 見たままモードの記事作成画面で、サイドバー事前準備で作成したアイコン画像用のフォルダ(↑フォルダ作成手順)を選択し、アイコン画像を貼り付け。
アイコン画像のHTMLコードを取得

HTML編集モードを選択。貼り付けたアイコン画像のHTMLが反映されているのを確認。
<img~~~~~~~ />という部分がアイコン画像のHTML。
吹き出しのHTMLコード貼り付け

アイコン画像のHTMLの下に、使いたい吹き出しのHTMLコードを貼り付け。
② アイコン画像のHTML(<img~~~~~~~ />)を切り取って貼り付け。
③ アイコン画像の下に表示する名前を入力。
④ 吹き出し内に表示するテキストを入力。
▼こんな感じで入力してください。

▼プレビューで出来栄えを確認。


いい感じやん!
吹き出しを使うときの注意点
吹き出し内のテキスト(の後に入力するテキスト)は、HTMLコードのみ反映します。
吹き出し内で改行をする場合や、テキストをのサイズを変えたり、太字にする場合は以下のHTMLコードを使用してください。
改行する
<br>
太字にする
<b>テキスト</b>
文字サイズ変更
<span style="font-size: 150%">テキスト</span>
文字色変更
<span style="color: #______">テキスト</span>
さいごに

吹き出しデビューできました!ルンルン♪
吹き出しを使うといいアクセントになります。少しの手間で、とても読みやすい記事になりますので、まだ使ったことがない方はぜひ試してみてください!
※使いすぎるとウザいことになるので注意!

吹き出しを使ってブログを楽しもうね!
ふきだしをさらに可愛くカスタマイズしたい方は、こちらの記事もどうぞ!(コピペOK)
【ブログカスタマイズ】CSSとJQueryで要素をふわっとフェードイン ~吹き出し・囲み枠・リストなどに使えるよ~

吹き出しをふわっとさせるCSSとJQueryだよ!こんな風にふわ~っと動きます💗
-
リンクPoint
Chapter1でHTMLとCSSの基本について分かりやすく解説されています。「HTMLって何?」「CSSって何?」というビギナーの方にオススメ。Kindle Unlimited対象。
-
リンクPoint
辞書的な感じで使える入門書。はてなブログのカスタマイズでもよく使うCSSが分かりやすくまとまっているので、ブログをこれからどんどんカスタマイズしていきたい!という方にオススメ。
注意事項
この記事で紹介したCSS・HTMLはコピペしてご自由にお使いいただけますが、コードをコピペしてご自身のブログに掲載いただく際は、citeタグで引用元ページのURLをご指定ください。詳しくはプライバシーポリシーにてご確認ください。
